
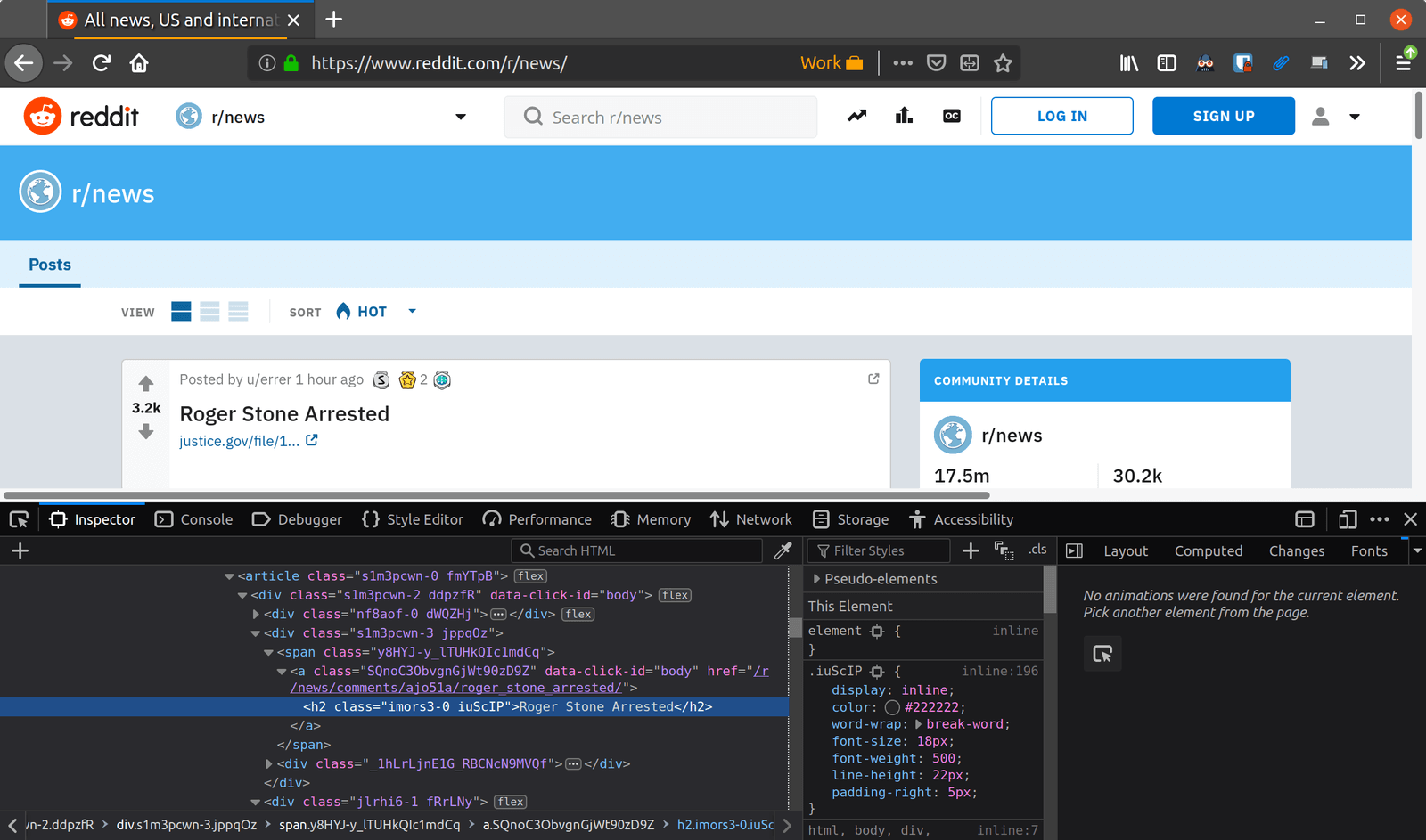
By inspecting in the highlighted HTML code, it is clear that parent element is the div element having class name “cell in-area-cell middle-cell”. Select the top-left tool from the developer tools and select the parent element on the page. With the help of Google Chrome Developer Tools (Ctrl+Shift+I), we can easily determine parent element. A parent element is the smallest HTML element that contains all the data items we want to collect (in our case it is the element containing all the listing item(data row) details like business name, phone, email, website etc). You can manually set Selector while creating it. First, determine which HTML element will be the parent element. Selectors are based on CSS Selectors. Selectors as it name suggests, are html elements that contain data and links to navigate. The above example scrapes first five web pages of the website.Īfter specifying sitemap name and start URL, click save sitemap button. If website is using numbering in page URL then it is easy to specify number range in URL than creating navigational link selector to navigate to a next page. The first thing one need to do while creating a sitemap is specifying the sitemap name and starting website URL. In Web Scraper, sitemap is plan or traversal map to collect data from the website. Let’s open the Yellow Pages from which we want to collect leads. Suppose we want to extract data from Yellow Pages.
#GOOGLE EXTENSION WEB SCRAPER INSTALL#
You can download and install the Web Scraper extension from the official Google Chrome Store here. After installation, restart the Chrome browser to ensure that the extension is fully loaded. The Web Scraper extension is integrated into Chrome developer tools. To open it, follow the screenshot… Let’s explore the extension in detail with example. Scraped data later can be exported as CSV (Comma Separated Values). Using these sitemaps the Web Scraper will navigate the site accordingly and extract required data. Using this extension you can create a plan (sitemap) that specifies how a web site should be traversed and what should be extracted.

Web Scraper is a chrome browser extension built for data extraction from web pages.

One more time, I disappointed after knowing that it cannot scrape data from multiple web pages at a time.įinally I found a nice web scraping extension on Google Chrome store named Web Scraper. Disappointed! Again I started searching for it I have found another extension known as Scraper. After exploring it by hard, later I come to know that it can scrape data from only one page. I have started testing it by taking Yellow Pages website as a target website. First I am landed at Screen Scraper extension page in Chrome Web Store. I have Google about it and I have come across some Google Chrome browser extensions for web scraping.
#GOOGLE EXTENSION WEB SCRAPER FOR FREE#
Recently I have started searching for free web scraping software.


 0 kommentar(er)
0 kommentar(er)
